
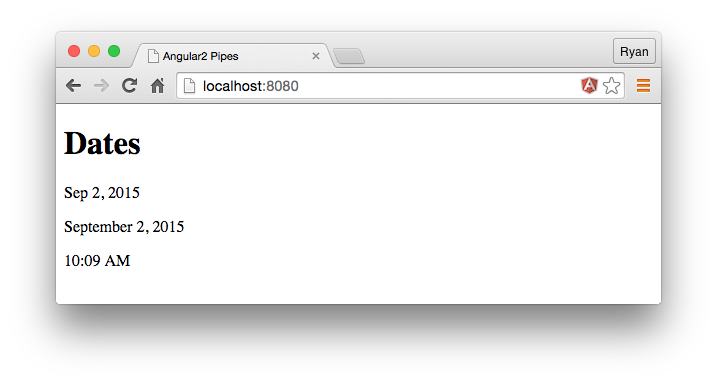
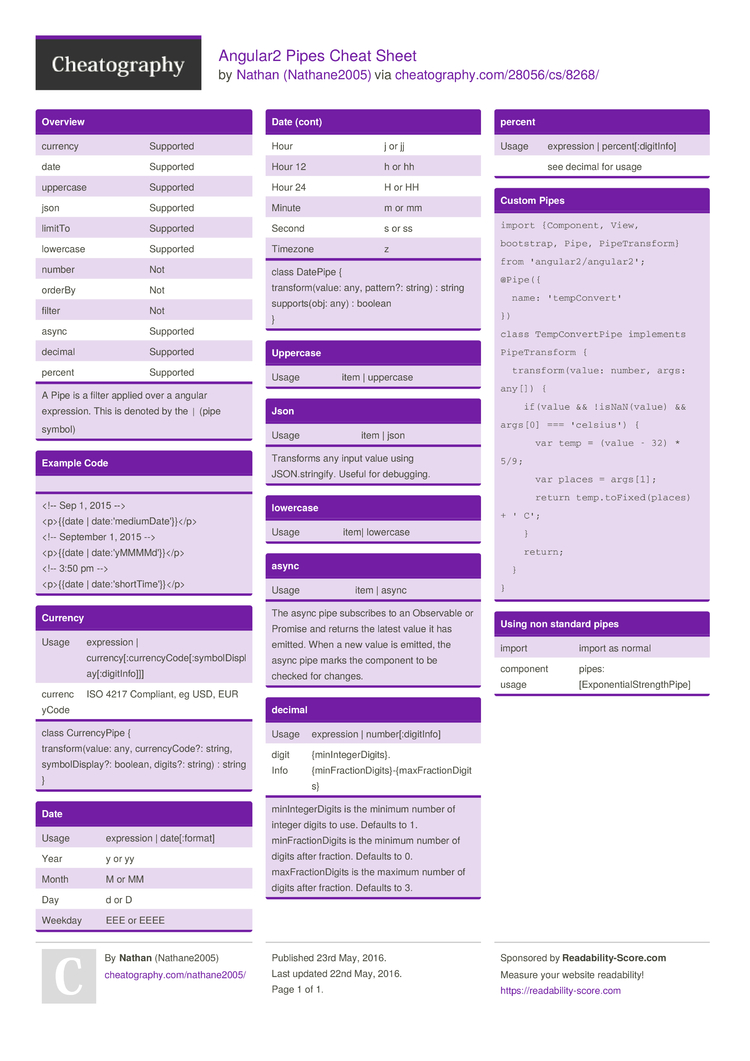
Angular2 Pipes Cheat Sheet by Nathane2005 - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion

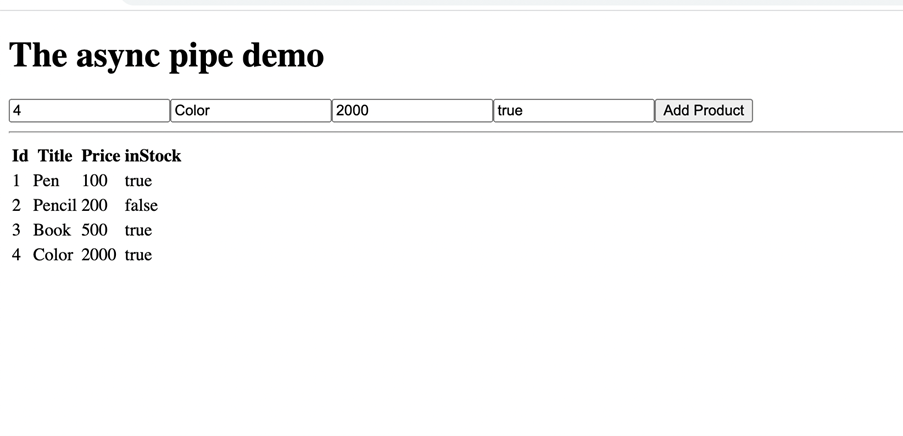
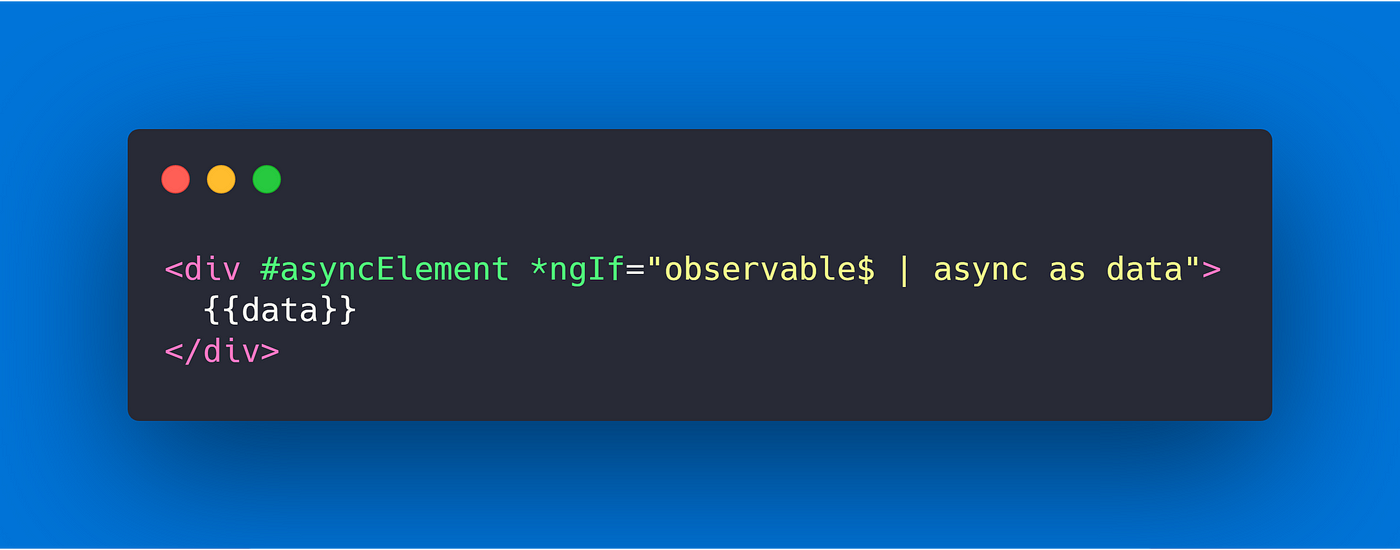
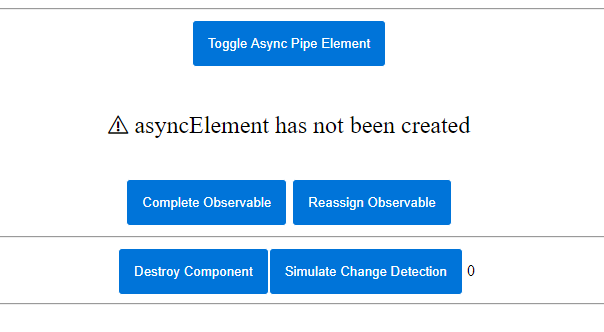
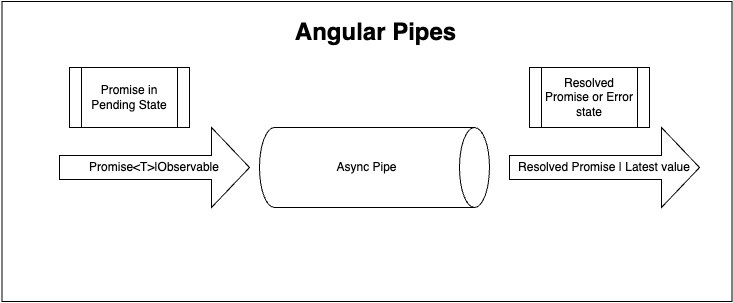
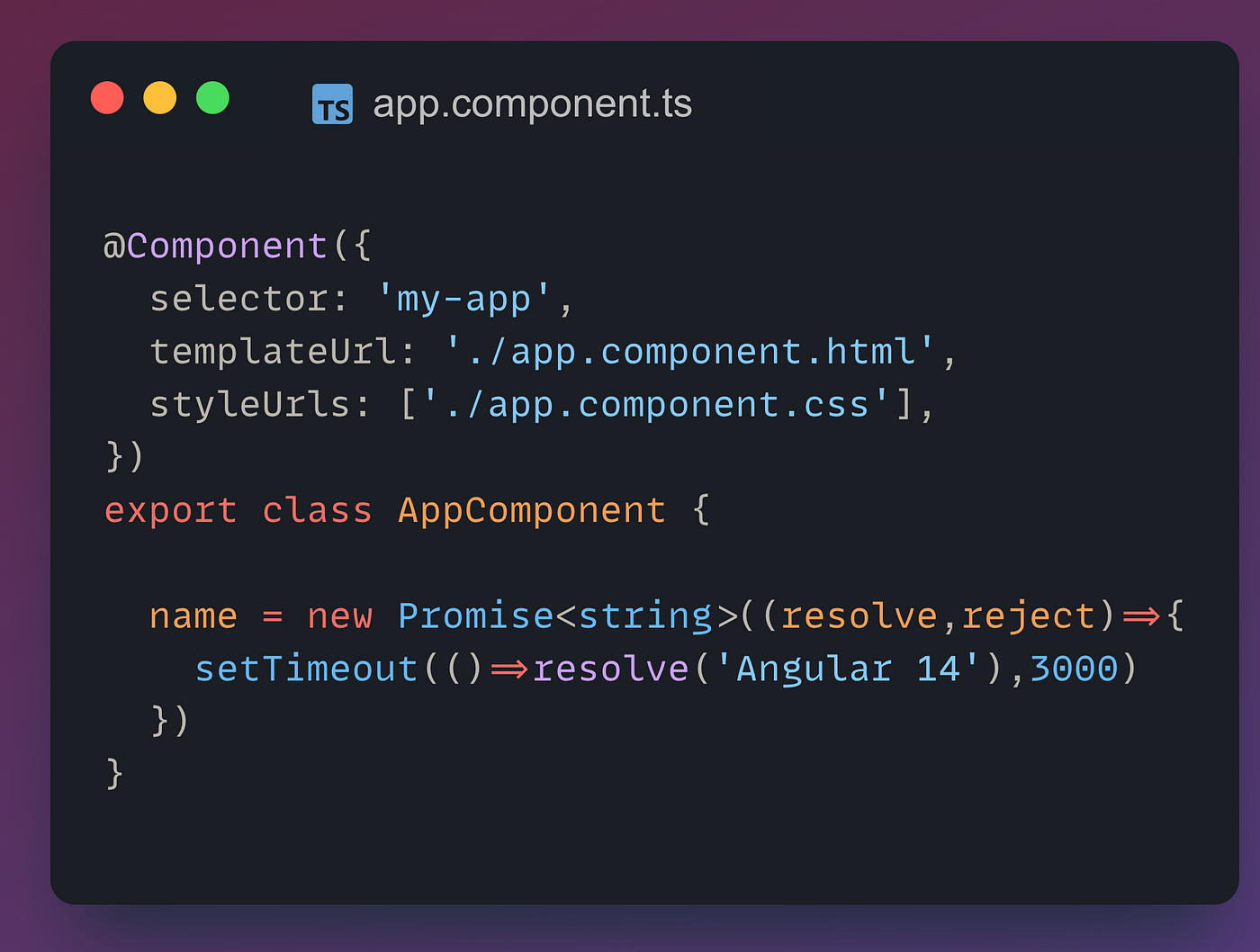
Using async pipe to subscribe to Angular Observables | by Guillaume Ferber | Jan. 23 | Medium | Medium

The Ultimate Answer To The Very Common Angular Question: subscribe() vs | async Pipe | by Tomas Trajan | Angular In Depth | Medium