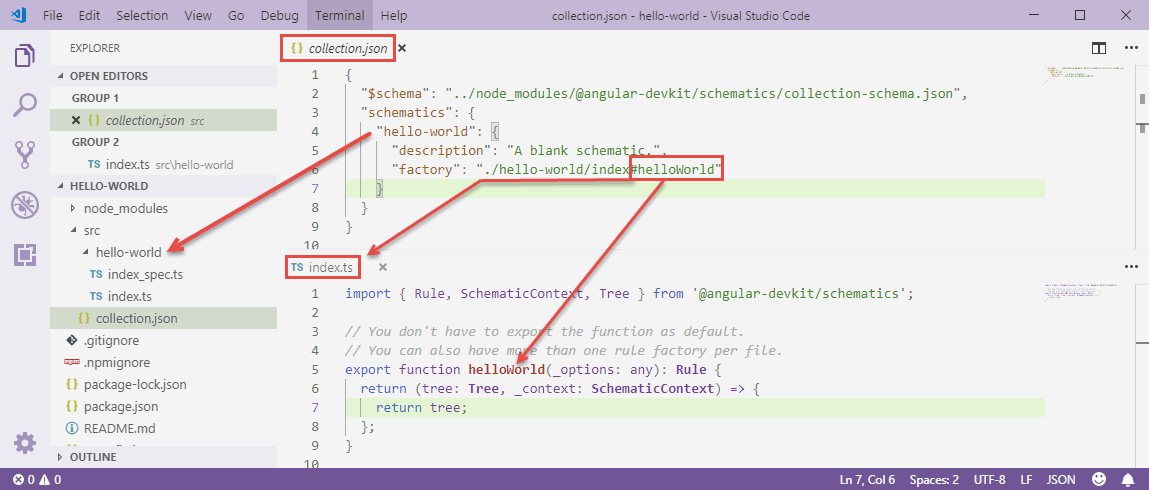
When adding cypress to angular with ng add, the schematics not get migrated · Issue #26738 · cypress-io/cypress · GitHub

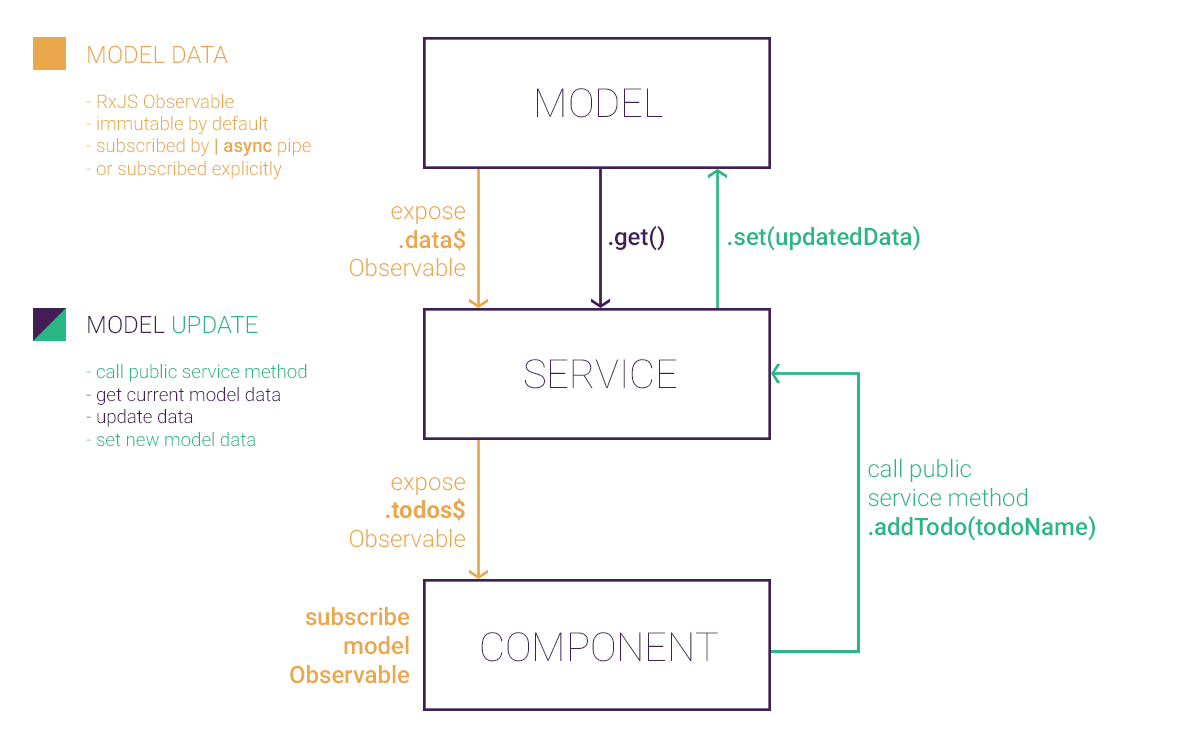
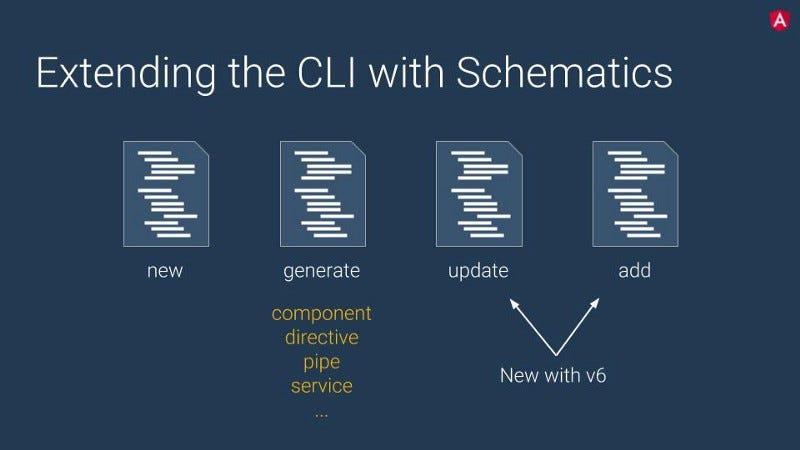
Angular 6: It is almost there…. So, ng-conf-2018 is over and it is… | by Rahul Bhooteshwar | Learn With Rahul | Medium